この記事では、Visual Studio2022でWindowsフォームプロジェクトを作成する手順を解説します。

Visual Studioをインストールしたけど、何から始めればいいの!?

アプリケーションを作って動かしてみたい!

Windowsフォームって何!?
アプリケーション開発の最初の一歩であるプロジェクトの作成について、具体的な手順とともにわかりやすく解説していきます!
概要
プロジェクトとは
プロジェクトというのは、Visual Studioでプログラムを開発するのに必要なファイルをまとめた入れ物のようなものです。
Visual Studioでは、ソースコード以外にも実行に必要なファイルが複数存在します。それらを「一つのアプリケーションを動かすためのもの」としてまとめておく必要があるわけです。
プロジェクトはVisual Studioでの開発には必要不可欠なものですが、ひとまず詳しく理解する必要はありませんので、この後に解説する手順通りに作成すれば問題ありません。
作成するプロジェクトについて
本記事で作成するのはWindowsフォームアプリケーションを動かすためのプロジェクトです。
Windwosフォームアプリケーションとは、Windows上で動くデスクトップアプリケーションです。
ボタンやテキストボックスなどをドラッグ&ドロップで直感的に配置できるため、初心者でも開発しやすいのが特徴です。
同じVisualStudioで開発できるデスクトップアプリケーションとしては、後発のWPFやWinUIなどもありますが、小規模な開発であれば今でも手軽なWindowsフォームが使われています。
デスクトップアプリケーションではなくコンソールアプリケーションを作りたい方は、以下の記事で解説していますので是非参考にしてください!
作業環境
本記事では、Visual Studio Community 2022を使用しています。
古いバージョンでも基本的な作業内容は変わりませんが、細かな違いはありますのでご注意ください。
Visual Studio Communityのインストールがまだ済んでいない方は、以下の記事でインストール手順を解説していますので是非参考にしてください!
Visual Studio Communityは無償で簡単にインストールできます。
当記事で紹介しているC#以外にも、Visual Basic、C++、Python、JavaScriptなど幅広い言語に対応していますので、プログラミングの学習にはうってつけです。
作業手順
プロジェクトの新規作成
1.まずスタートメニューやデスクトップアイコンからVisual Studioを起動します。

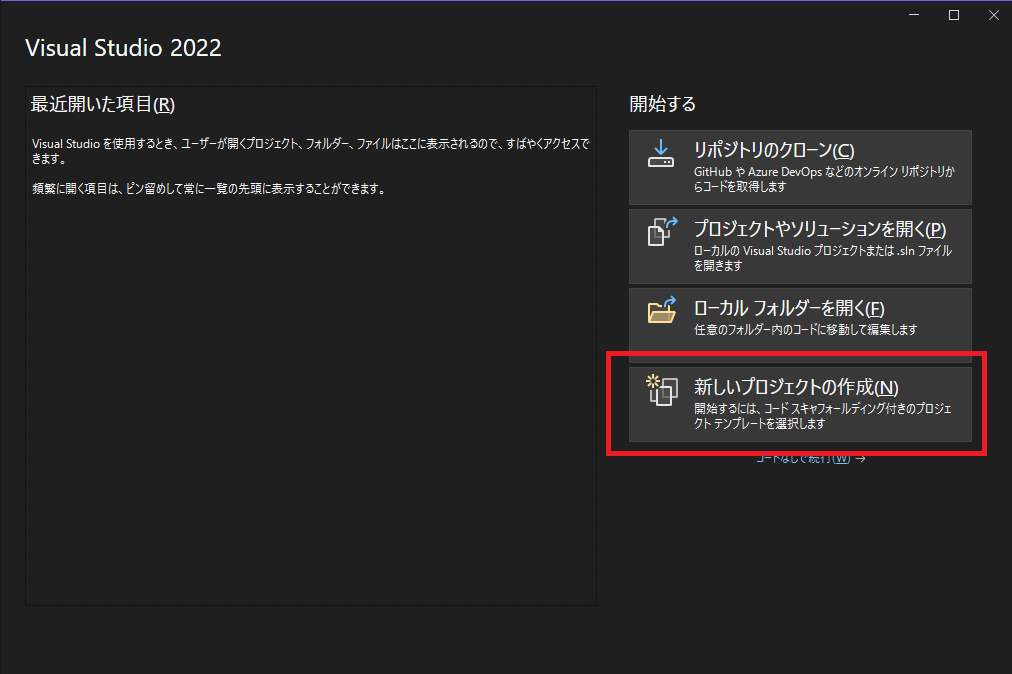
2.Visual Studioが起動したら、「新しいプロジェクトの作成」をクリックします。

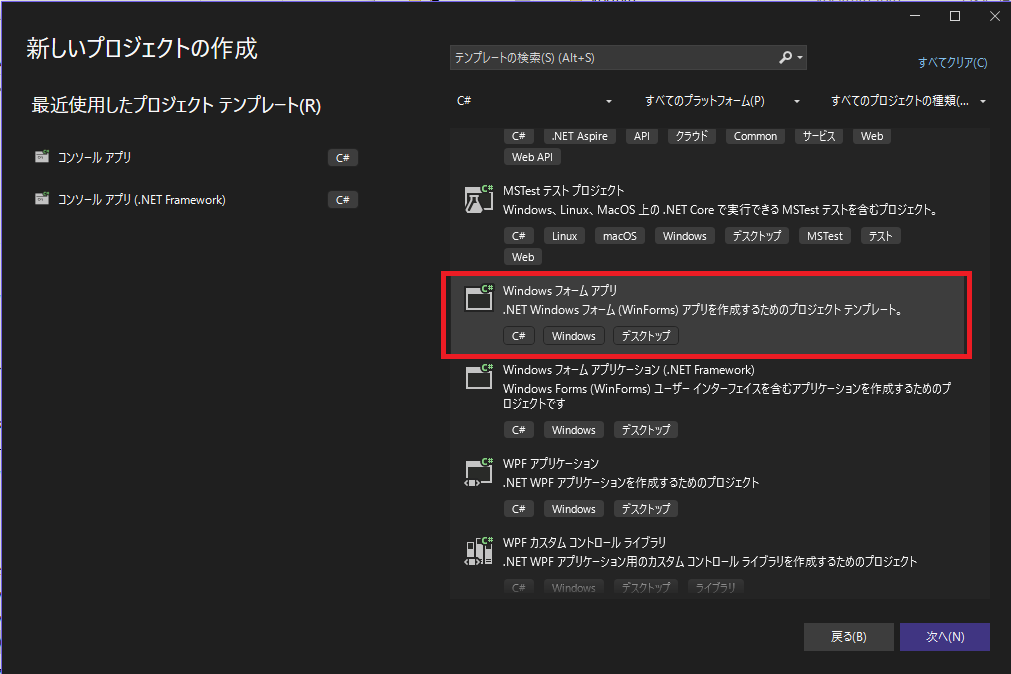
3.「新しいプロジェクトの作成」画面で、「Windowsフォームアプリ」を選択して「次へ」をクリックします。
※「Windowsフォームアプリケーション(.NET Framework)」と間違えないように注意しましょう。.NET Frameworkはすでにメジャーアップデートが終了したプラットフォームで、新規の採用は推奨されていません。

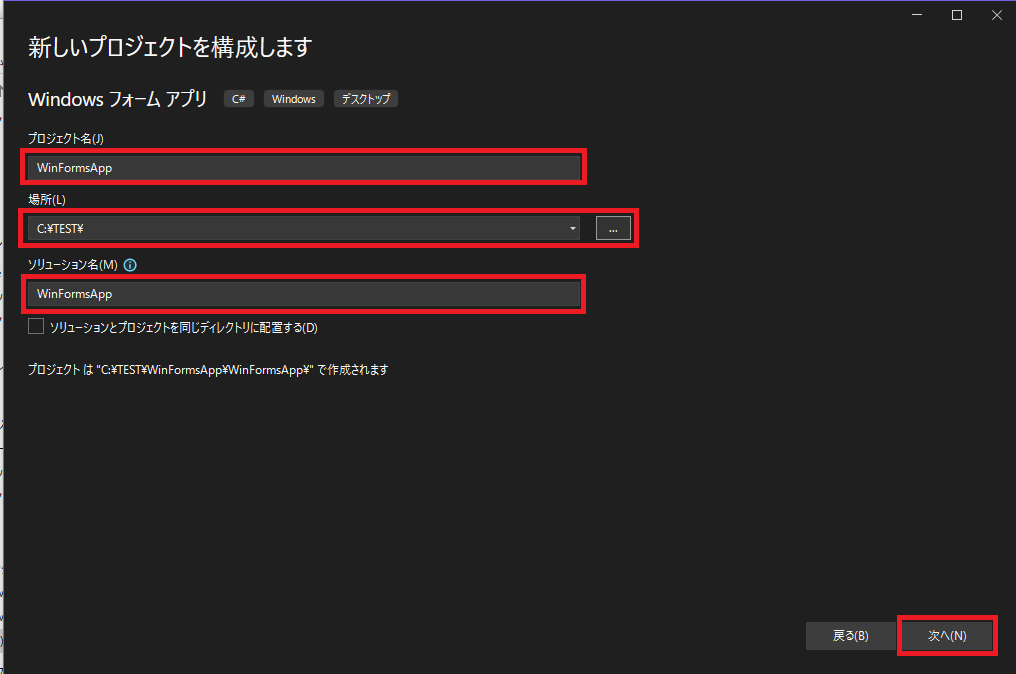
4.「新しいプロジェクトを構成します」画面で、作成したいプロジェクトの「プロジェクト名」と「保存場所」と「ソリューション名」を入力して「次へ」をクリックします。
プロジェクト名、ソリューション名、保存先は何でも構いませんので、自由に変更してください

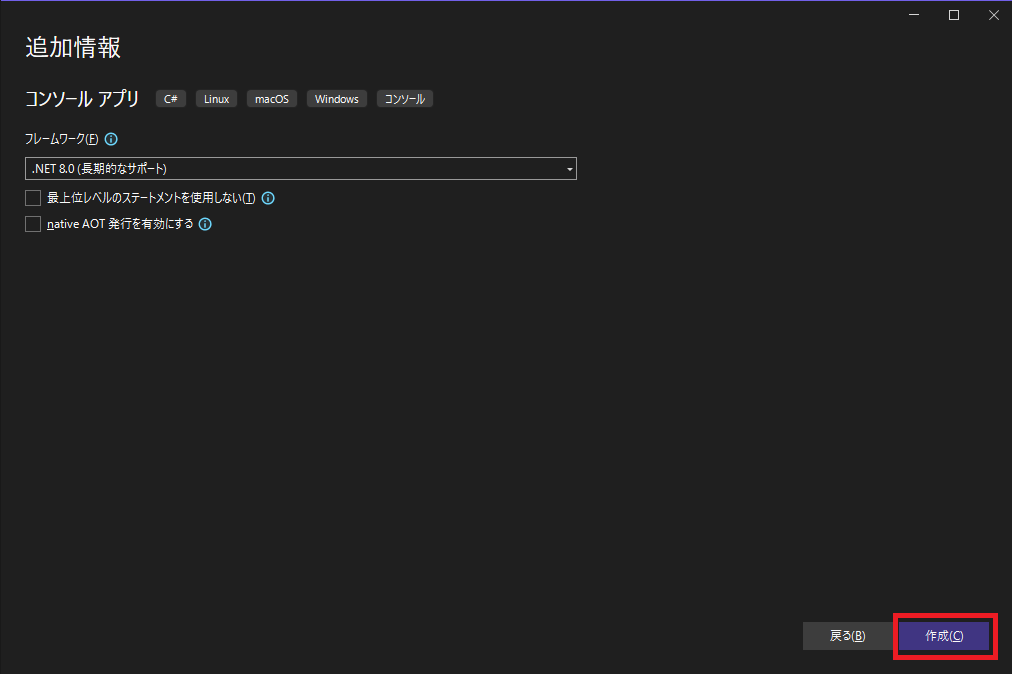
5.「追加情報」画面で、何も変更せず「作成」をクリックします。

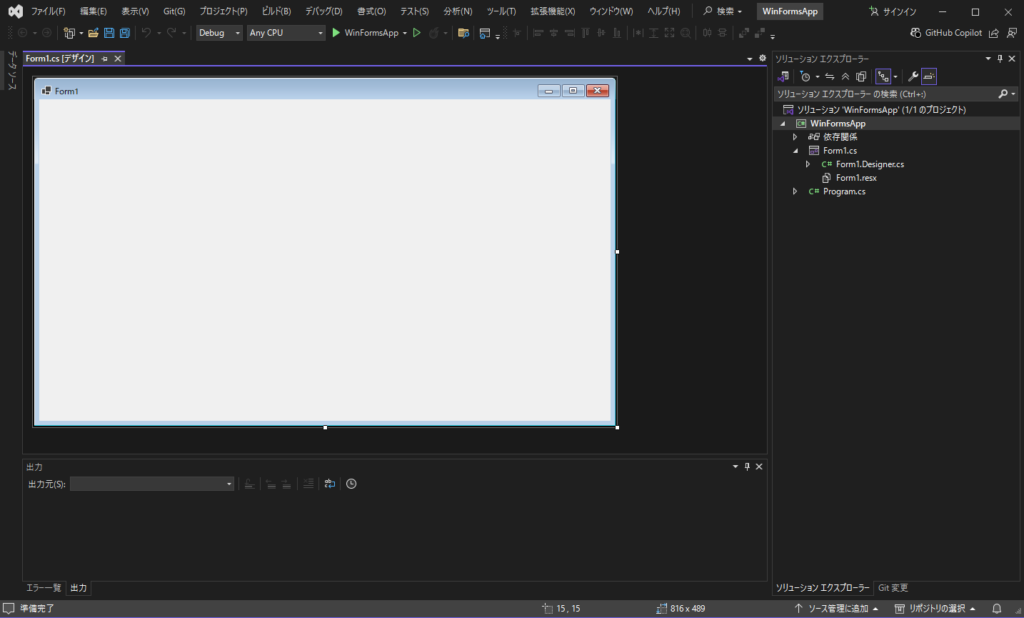
6.画像のようなまっさらなフォーム画面が表示されれば、プロジェクトの作成は完了です!

プロジェクトの実行
さっそく、作成したプロジェクトを実行してみましょう。
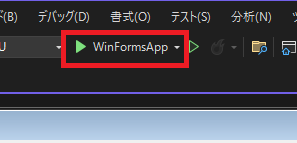
画面上部の緑色三角アイコンとプロジェクト名のボタン(画像ではWinFormsApp)をクリックすると、プロジェクトが実行されます。

実行すると、空のフォーム画面が起動します。
現時点ではボタンも何も配置していませんので、この状態で成功です。

ひとまず、「何も配置していない状態なら正常に起動する」ということを確認しておきましょう。
この先、何らかの機能を実装してエラーが出た時に原因の調べるのに役立ちます。
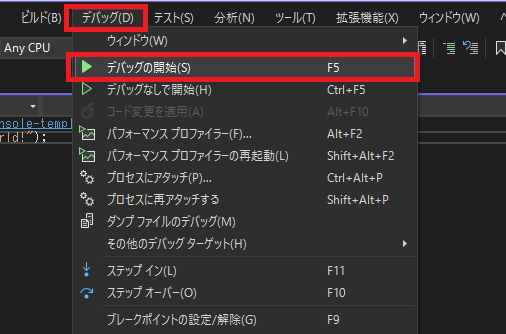
ちなみに、プロジェクトの実行はメニューから「デバッグ → デバッグの開始」でも行えます。

また、プロジェクト画面上でF5キーを押した場合も、同様にプロジェクトが実行されます。
作業に慣れてきたらF5キーを活用してみましょう!ボタン操作よりも素早く実行できますよ!
まとめ
いかがでしたか?
今回は空っぽのフォームを起動しただけですので、ここからボタンやテキストボックスを配置して本格的なアプリ開発に取り組んでいきましょう!
当ブログの解説記事では、そのままコピー&ペーストで試せるサンプルコードを多数掲載していますので、今回作成したプロジェクトを使ってぜひ試してみてください!





コメント