この記事では、Visual Studioでのコンソールプロジェクト作成手順と、作成したプロジェクトの実行手順を解説します。

Visual Studioをインストールしたけど、何から始めればいいの!?

サンプルコードを試しに動かしてみたい!

コンソールって何!?
Visual Studioでプログラミングを始めるにあたって、まず必要な作業が「プロジェクトの作成」です!
プロジェクトは簡単な手順で作成できますので、当記事の手順に沿って実際に作ってみましょう!
概要
プロジェクトとは
プロジェクトというのは、Visual Studioでプログラムを開発するのに必要なファイルをまとめた入れ物のようなものです。
Visual Studioでは、ソースコード以外にも実行に必要なファイルが複数存在します。それらを「一つのアプリケーションを動かすためのもの」としてまとめておく必要があるわけです。
プロジェクトはVisual Studioでの開発には必要不可欠なものですが、ひとまず詳しく理解する必要はありませんので、この後に解説する手順通りに作成すれば問題ありません。
作成するプロジェクトについて
本記事で作成するのはコンソールアプリケーションを動かすためのプロジェクトです。
コンソールアプリケーションとは、文字の入力と表示のみで操作するツール(コンソール)を使ったアプリケーションのことを指します。
一般的によく使われているアプリは、ボタンや画像などを使って操作しやすいように工夫された画面(GUI)が用意されていますが、コンソールアプリケーションは文字のみが表示されるシンプルな画面(CUI)となっています。
簡単に説明すると、下記画像のように真っ黒な画面に文字だけ表示されるやつがコンソールアプリケーションです。

コンソールではなく、デスクトップアプリケーションを作りたい方は以下の記事で解説していますので是非参考にしてください!
作業環境
本記事では、Visual Studio Community 2022を使用しています。
古いバージョンでも基本的な作業内容は変わりませんが、細かな違いはありますのでご注意ください。
Visual Studio Communityのインストールがまだ済んでいない方は、以下の記事でインストール手順を解説していますので是非参考にしてください!
Visual Studio Communityは無償で簡単にインストールできます。
当記事で紹介しているC#以外にも、Visual Basic、C++、Python、JavaScriptなど幅広い言語に対応していますので、プログラミングの学習にはうってつけです。
作業手順
プロジェクトの新規作成
まずスタートメニューやデスクトップアイコンからVisual Studioを起動します。

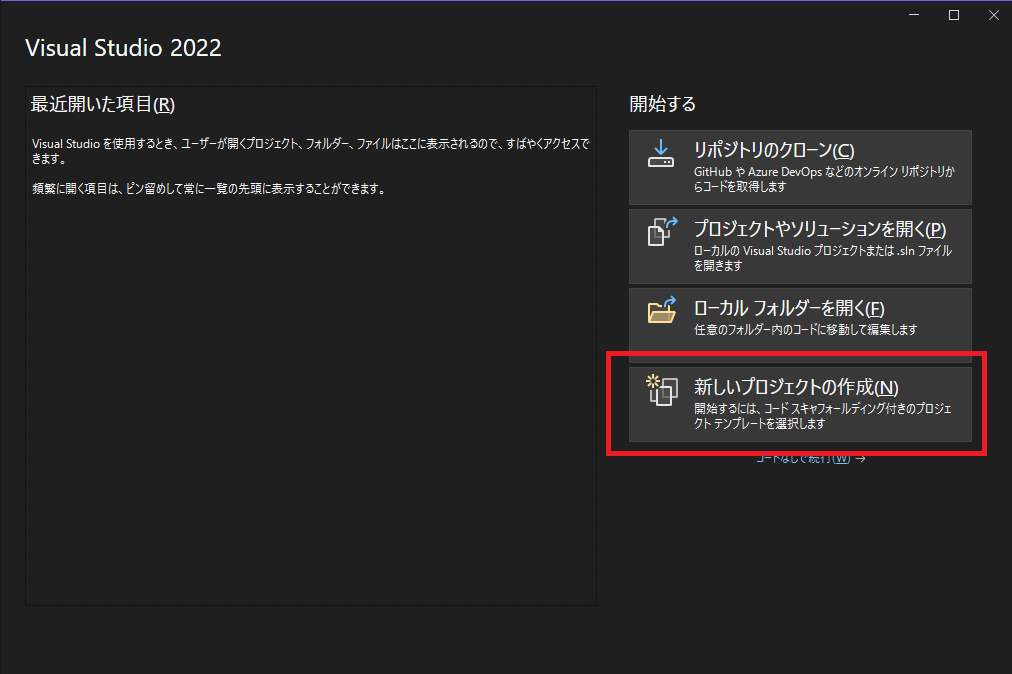
Visual Studioが起動したら、「新しいプロジェクトの作成」をクリックします。

「新しいプロジェクトの作成」画面で、「コンソールアプリ」を選択して「次へ」をクリックします。

「新しいプロジェクトを構成します」画面で、作成したいプロジェクトの「プロジェクト名」と「保存場所」と「ソリューション名」を入力して「次へ」をクリックします。
プロジェクト名、ソリューション名、保存先は何でも構いませんので、自由に変更してください。

「追加情報」画面で、何も変更せず「作成」をクリックします。

ソースコードの編集画面が表示されれば、プロジェクトの作成は完了です!

プロジェクトの実行
では、作成したプロジェクトを実行してみましょう。
画面上部の緑色三角アイコンとプロジェクト名のボタン(画像ではConsoleApp)をクリックすると、プロジェクトが実行されます。

実行すると、コンソール画面が起動します。
画面の1行目に「Hello, World!」と表示されていれば成功です。

2行目以降は、アプリケーションの終了を示すメッセージです。
デフォルトで作成されるアプリケーションは、「Hello, World!」と表示して終了するのが正常な動きですので、問題ありません。
何らかのキー入力をするとアプリケーションの画面は閉じられます。
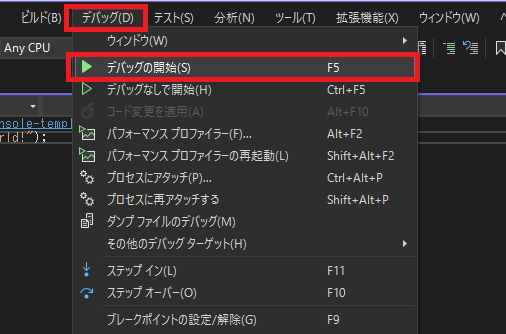
ちなみに、プロジェクトの実行はメニューから「デバッグ → デバッグの開始」でも行えます。

また、プロジェクト画面上でF5キーを押した場合も、同様にプロジェクトが実行されます。
作業に慣れてきたらF5キーを活用してみましょう!ボタン操作よりも素早く実行できますよ!
まとめ
いかがでしたか?
プログラムは動かしてみると一気に理解が深まるものです。ですので、「とりあえず動く環境を用意する」というのはとても大切なことです。ここからデバッグなどを活用して効率よく開発を進めていきましょう。
当ブログの解説記事では、そのままコピー&ペーストで試せるサンプルコードを多数掲載していますので、今回作成したプロジェクトを使ってぜひ試してみてください!





コメント