この記事では、Windowsフォームでのラジオボタンの使い方について解説します。

ラジオボタンの使い方を知りたい!

画面内のラジオボタンをグループ分けしたい!
ラジオボタンは、複数選択肢の中から一つを選ぶボタンです。
性別の選択やYes/Noの選択画面など、様々な場面で使われています。
簡単な操作で使いやすいコントロールですので、しっかり実装方法を学んでいきましょう!
事前準備
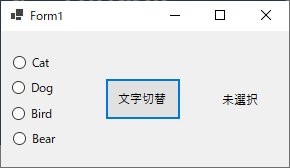
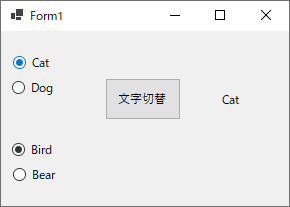
ラジオボタンのサンプル用に、以下のような画面を作成しました。

ラジオボタン4つ、ボタン1つ、ラベル1つを適当に配置しています。
- ラジオボタン(Name:radioButton1~radioButton4)
- 文字切替ボタン(Name:button1)
- 未選択ラベル(Name:label1)
この画面を使って、ラジオボタンの動作を解説していきます。
Windowsフォームの作成やボタンの配置については、以下の記事を参考にしてください!
画面が準備できたら、実際の処理をサンプルコードとともに見ていきましょう。
サンプル&詳細解説
選択状態を取得する
まず、「文字切替」ボタンのクリックイベントを実装してみましょう。
以下のような仕様でボタンの処理を作っていきます。
- 「文字切替」ボタン(button1)を押すと、選択されているラジオボタンのテキストをラベルに表示する。
- どれも選択されていない時は、「未選択」と表示する。
サンプルコード
// button1のクリックイベント
private void button1_Click(object sender, EventArgs e)
{
if (radioButton1.Checked)
{
label1.Text = radioButton1.Text;
}else if (radioButton2.Checked)
{
label1.Text = radioButton2.Text;
}else if (radioButton3.Checked)
{
label1.Text = radioButton3.Text;
}else if (radioButton4.Checked)
{
label1.Text = radioButton4.Text;
}
else
{
label1.Text = "未選択";
}
}ラジオボタンは、Checkedプロパティで現在の選択状態を取得できます。
trueなら選択、falseなら未選択です。
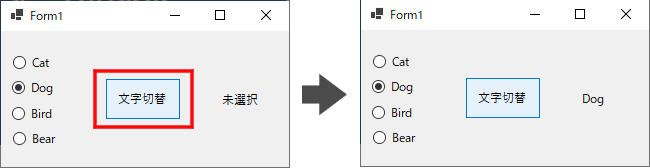
実行結果

ボタンを押したタイミングで、選択されているラジオボタンのテキストがラベルに表示されました。
ラジオボタンの切り替えイベント
次は、ラジオボタンの選択状態が切り替わった時にイベントを発生させてみましょう。
イベントを発生させるには、イベントハンドラーを追加する必要があります。
以下の手順で作業を進めてください。
radioButton1のイベントハンドラー追加
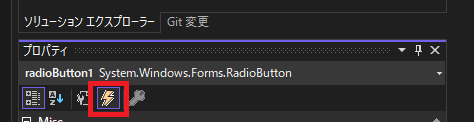
1.フォーム画面上のradioButton1を選択し、プロパティウインドウを開きます。
2.プロパティウインドウ上部の、稲妻マークアイコンをクリックします。

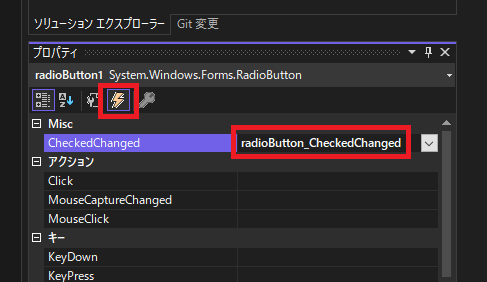
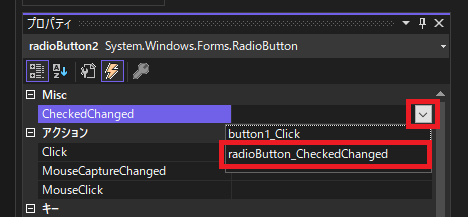
3.表示された一覧から、「CheckedChanged」を探します。これが、ラジオボタンの選択変更時に発生するイベントです。
4.「CheckedChanged」欄にイベントメソッド名を入力します。
今回は、「radioButton_CheckedChanged」とします。

5.すると、「radioButton_CheckedChanged」メソッドがコード上に自動生成されます。

これでradioButton1のイベントは追加できました。
radioButton2~4のイベントハンドラー登録
同じように、radioButton2~4にもイベントを追加していきます。
radioButton2以降もradioButton1と同じメソッドを使います。
「CheckedChanged」欄の右端のボタンを押して、「radioButton_CheckedChanged」を選択します。

この作業を全てのラジオボタンで行います。
これで、どれかのラジオボタンを選択すれば「radioButton_CheckedChanged」メソッドが呼び出されるようになりました。
イベントハンドラーの処理実装
「radioButton_CheckedChanged」メソッド内の処理を書いていきましょう。
ラジオボタンの選択状態に応じてラベルの文字を切り替える処理を追加します。
処理内容は、「文字切替」ボタンのクリックイベントと同じでも構いませんが、以下のように書いたほうがコード量が減ってすっきりします。
サンプルコード
// radioButton1~4の選択状態切替イベント
private void radioButton_CheckedChanged(object sender, EventArgs e)
{
RadioButton rb = (RadioButton)sender;
if (rb.Checked)
{
label1.Text = rb.Text;
}
}senderはイベントを発生させたオブジェクト、つまり今回の場合「選択状態が切り替わったラジオボタン」です。
senderはobject型ですが、object型のままではラジオボタンとして使えないので、RadioButton型にキャストします。(4行目)
そして、選択状態を見てラジオボタンのテキストをラベルに代入します。(5-8行目)
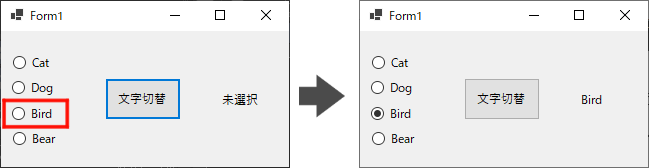
実行結果

ラジオボタンを選択すると、選択に応じてラベルのテキストが切り替わるようになりました。
ラジオボタンをグループ分けする
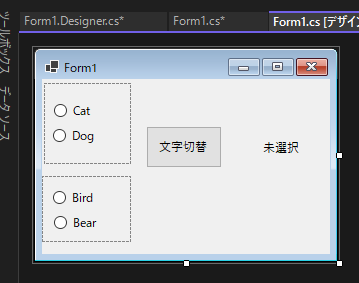
ひとつの画面内でラジオボタンを複数グループに分けて使いたい場合は、PanelやGroupBoxを使いましょう。
使い方は簡単で、フォーム内にPanelやGroupBoxを広げて、その中に同じグループにしたいラジオボックスを配置するだけです。

このようにすれば、グループごとに選択できるようになります。

まとめ
以下は当記事のまとめです!
- ラジオボタンのON/OFF状態はCheckedプロパティから取得できる
- イベントハンドラーのsenderを活用すれば、複数コントロールの処理を1つにまとめられる
- ラジオボタンをグループ分けしたい時は、PanelやGroupBoxを使う
以上です!
当ブログでは他にも様々なC#関連記事を掲載していますので、ぜひご一読ください!
サンプルコードも多数掲載しています!




コメント