この記事では、Windowsフォームでメッセージボックスを表示する方法やMessageBoxクラスの使用方法について解説します。

メッセージボックスの使い方を知りたい!

ボックス内に表示するボタンの種類を変えたい!

MessageBoxクラスでは何ができて何ができないの?
処理の確認時やエラー発生時など、Windowsフォームで開発をしていると何かと使うことの多いメッセージボックス。
本記事では、標準ライブラリのMessageBoxクラスについて徹底解説していますのでぜひ参考にしてください!
概要
MessageBoxクラスについて
Windowsフォームでメッセージボックスを表示する際は、MessageBoxクラスを使用します。
Showメソッドでメッセージボックスを表示するのですが、その際のオプション引数でボタンの種類など様々な変更を加えられるようになっています。
まず、MessageBoxでは何ができて、何ができないのかを見ていきましょう。
- メッセージの表示(途中改行も可)
- メッセージボックスタイトルの指定
- OK/キャンセルやはい/いいえなど、ボタン種類の指定(全7種から選択)
- メッセージアイコンの指定(全4種から選択)
- デフォルト選択ボタンの指定
- 押されたボタン情報を戻り値として取得
- メッセージボックスのサイズ指定(自動で調整される)
- フォントサイズ、色などの指定
- 規定以外のボタンの配置
- 自作アイコンの表示
- 非同期処理(メッセージ表示中はUI処理が停止する)
- 表示言語の指定(OSの言語設定に依存)
このように、複雑な処理やデザインのカスタムには制限がありますので、MessageBoxで対応できない場合は自作のメッセージボックスを用意する必要があります。
とはいえ、基本的なメッセージ表示であればMessageBoxで十分対応できますので、活用できる場面はたくさんあります。
次項から、実際にMessageBoxクラスを使ったプログラムを解説していきます。オプション引数についても一通りまとめていますので、参考にしてください。
事前準備
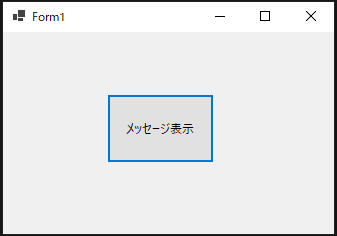
メッセージボックスのサンプル用に、以下のような画面を作成しました。
「メッセージ表示」ボタンのClickイベントでメッセージボックスを表示します。

サンプルコード(Form1.cs)
namespace WinFormsApp
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void button1_Click(object sender, EventArgs e)
{
// ここにメッセージボックス処理を入れる
}
}
}
Windowsフォームの作成やボタンの配置については、以下の記事を参考にしてください!
サンプル&詳細解説
基本のメッセージボックス
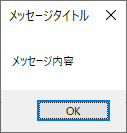
メッセージボックスを表示する際は、MessageBox.Showメソッドを使用します。
第1引数にメッセージの内容文を、第2引数にメッセージボックスのタイトルを指定します。タイトルは省略することも可能です。
サンプルコード
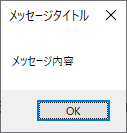
MessageBox.Show("メッセージ内容", "メッセージタイトル");実行結果

「OK」ボタンが搭載されたシンプルなメッセージボックスが表示されました。
「OK」ボタンか、右上の「✕」ボタンを押すと閉じられます。
ボタン付きメッセージボックス
メッセージボックスのボタンを「OK」以外に変更したい場合は、MessageBox.Showの第3引数にMessageBoxButtons列挙型を指定します。
サンプルコード
DialogResult result = MessageBox.Show("メッセージ内容", "メッセージタイトル", MessageBoxButtons.OK);MessageBoxButtonsには計7種類あります。
ボタンの数や配置、押した時の戻り値がそれぞれ異なります。
MessageBoxButtons一覧
| MessageBoxButtons | 表示例 | 戻り値(DialogResult) |
|---|---|---|
| MessageBoxButtons.OK |  | OKボタン:DialogResult.OK ✕ボタン:DialogResult.Cancel |
| OKCancel |  | OK:OK キャンセル:Cancel ✕:Cancel |
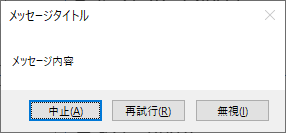
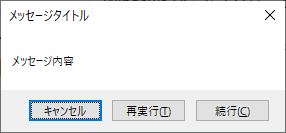
| AbortRetryIgnore |  | 中止:Abort 再試行:Retry 無視:Ignore ✕:無効 |
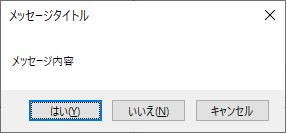
| YesNoCancel |  | はい:Yes いいえ:No キャンセル:Cancel ✕:Cancel |
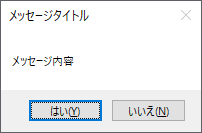
| YesNo |  | はい:Yes いいえ:No ✕:無効 |
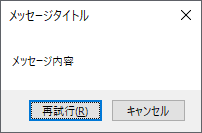
| RetryCancel |  | 再試行:Retry キャンセル:Cancel ✕:Cancel |
| CancelTryContinue |  | キャンセル:Cancel 再実行:TryAgain 続行:Continue ✕:Cancel |
メッセージアイコン
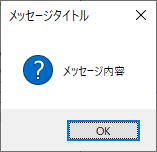
メッセージの横にアイコンを表示したい場合は、MessageBox.Showメソッドの第4引数にMessageBoxIcon列挙型を指定します。
サンプルコード
DialogResult result = MessageBox.Show("メッセージ内容", "メッセージタイトル", MessageBoxButtons.OK, MessageBoxIcon.Information);指定したアイコンに応じて、システムの警告音やエラー音が鳴ります。
MessageBoxIcon一覧
| MessageBoxIcon | 表示例 |
|---|---|
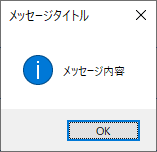
| MessageBoxIcon.Information MessageBoxIcon.Asterisk |  |
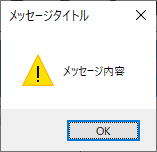
| Warning Exclamation |  |
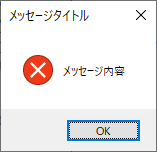
| Error Stop Hand |  |
| Question |  |
| None |  |
規定のボタンを指定する
「はい/いいえ」などの複数の選択肢があるメッセージで、規定のボタンを指定することもできます
例えば、重要な処理の前の確認メッセージであれば、「はい」ではなく「いいえ」を規定のボタンにしておいたほうがEnterキーによる押し間違いのリスクを減らせます。
規定のボタンを変更したい時は、MessageBox.Showメソッドの第5引数にMessageBoxDefaultButton列挙型を指定します。
サンプルコード
DialogResult result = MessageBox.Show("メッセージ内容", "メッセージタイトル", MessageBoxButtons.YesNo, MessageBoxIcon.Information, MessageBoxDefaultButton.Button1);
メッセージの改行
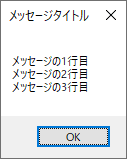
メッセージを途中で改行したい時は、改行コードを使いましょう。
サンプルコード
DialogResult result = MessageBox.Show("メッセージの1行目\r\nメッセージの2行目\r\nメッセージの3行目", "メッセージタイトル", MessageBoxButtons.OK);実行結果

まとめ
以下は当記事のまとめです!
- Windowsフォームでメッセージボックスを表示したい時は、MessageBoxクラスを使う。
- MessageBox.Showのオプション引数で、ボタンの種類やアイコンなどを指定できる。
- デザインのカスタムや非同期処理はMessageBoxクラスでは対応できないので、その場合は自作する必要がある。
以上です!
当ブログでは他にも様々なC#関連記事を掲載していますので、ぜひご一読ください!
サンプルコードも多数掲載しています!




コメント