この記事では、Windowsフォーム(Windows Forms)の基本として、ボタンの配置とクリックした時のイベント処理の手順を解説します。

Windowsフォームでボタンを押した時のイベントを実装したい!

どうやってボタンを配置するの!?
どこにボタンがあるの?

とりあえず動くものを作ってみたい!
Windowsフォームアプリ開発の第一歩として、ボタンの配置を解説します!
ボタンは押すことでイベントが発生し、イベント内で様々な処理を行うことができます!
今回は、ボタンを押すと「Hello,world」と表示するプログラムの作り方を、具体的な手順とともに解説していきます。
事前準備
まずはWindowsフォームプロジェクトを新規に作成しましょう。
Windowsフォームプロジェクトの作成方法がわからない方は以下の記事を参考にしてください!
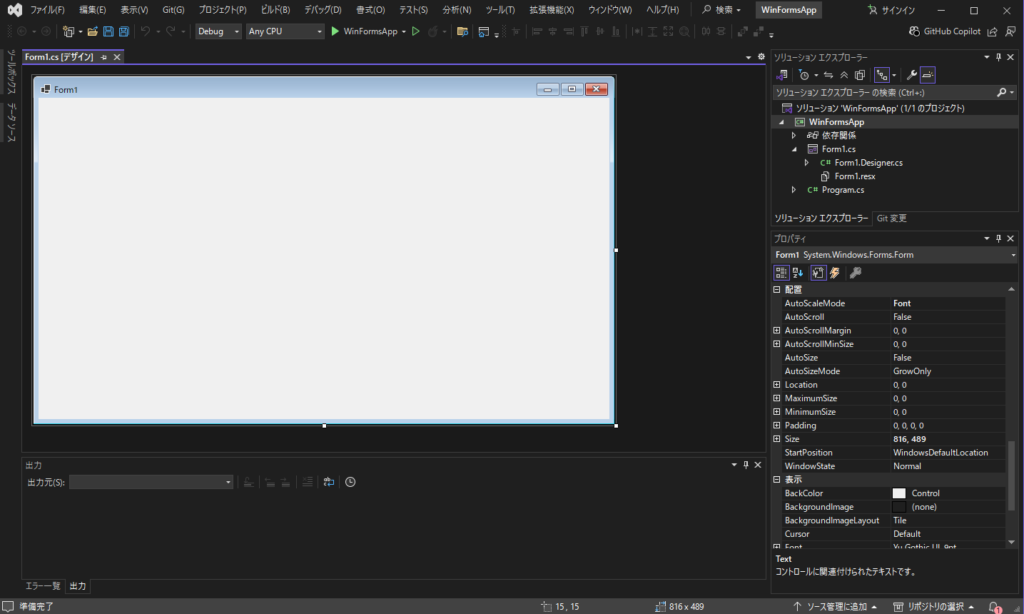
プロジェクトを作成したら、以下のような空のWindowsフォームが表示されます。
ここにボタンを配置して、クリックイベントを実装していきます!

手順
ボタンとラベルの配置
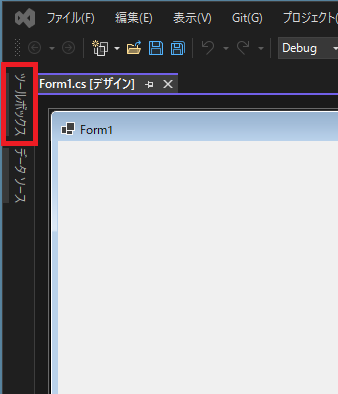
1.まず画面左端の「ツールボックス」をクリックします。すると、画面左型にツールボックスのウインドウが表示されます。


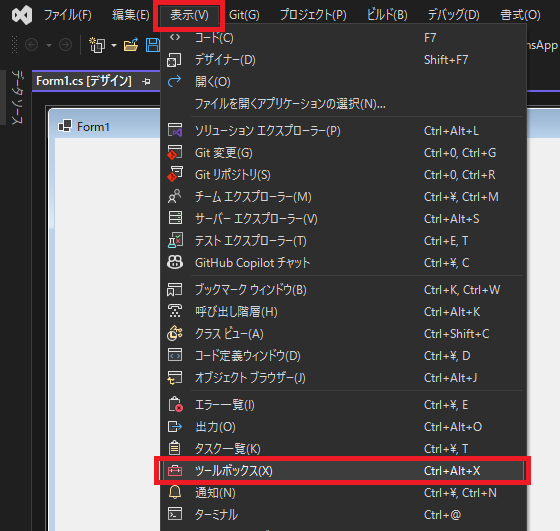
「ツールボックス」が見つからない場合は、一番上のメニューから「表示」→「ツールボックス」を選択すると表示されます。初回は読み込みが入るので少し時間がかかるかもしれません。

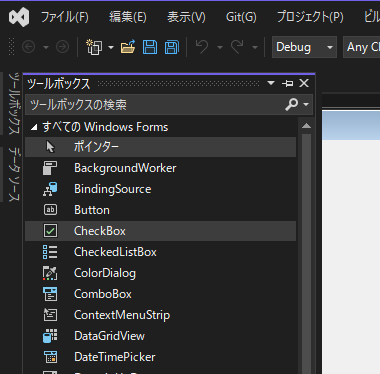
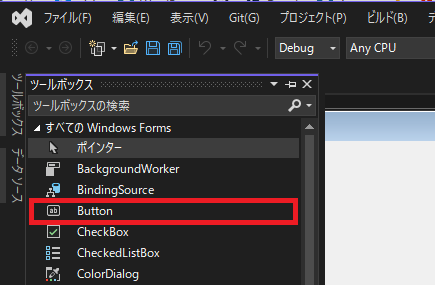
2.ツールボックスのウインドウから、「すべてのWindows Forms」か「共通コントロール」を開いて「Button」を選択します。

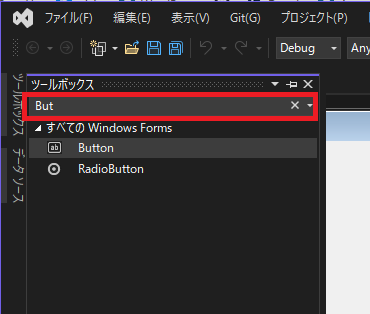
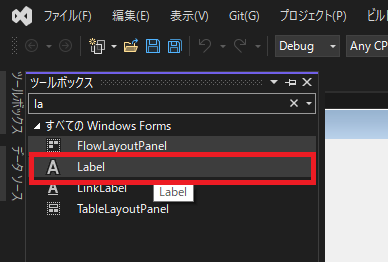
ツールボックスから目当てのコントロールを探すのが大変な時は、検索のテキストボックスにコントロール名を入力して絞り込みましょう。

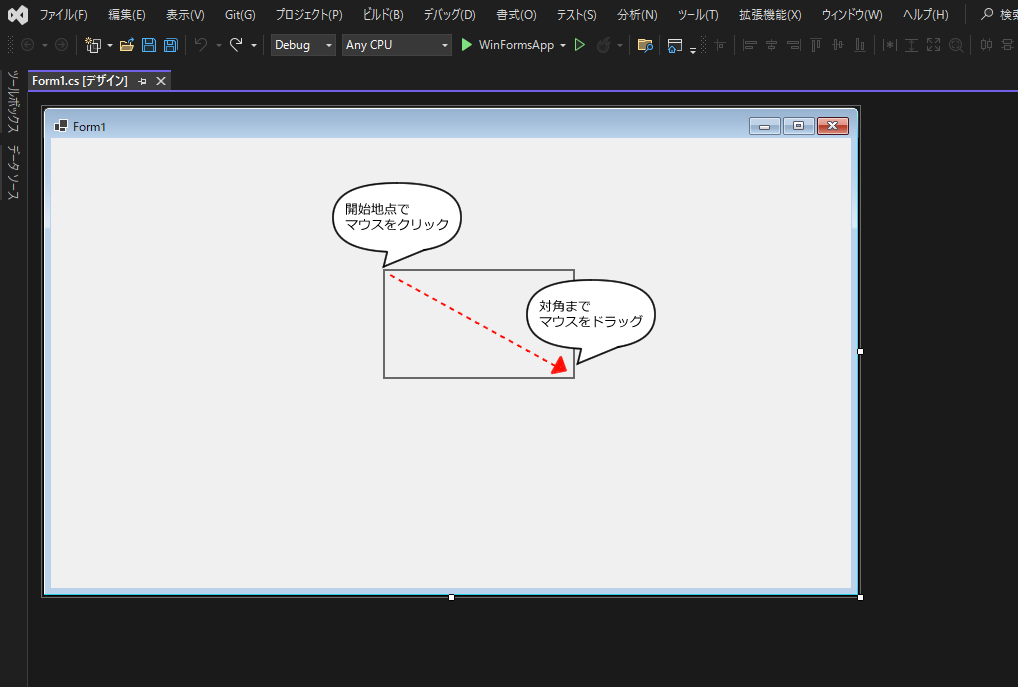
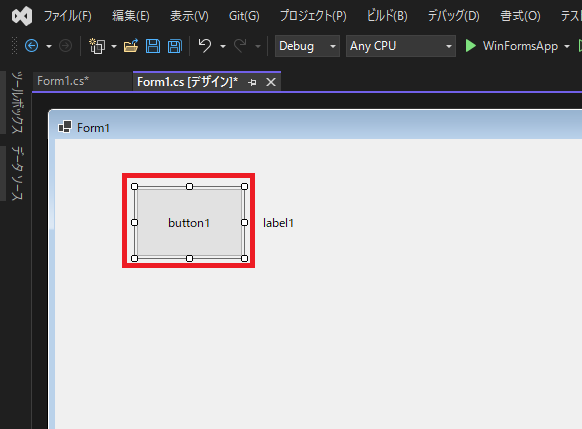
3.「Button」を選択したら、フォーム上でマウスをドラッグ&ドロップして好きな大きさのボタンを作成します。

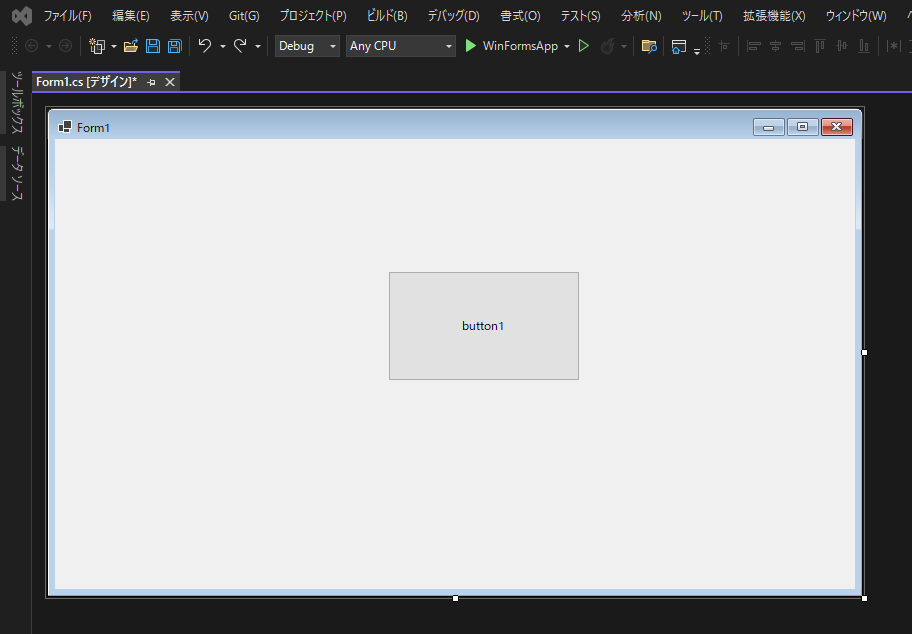
4.これでボタンの配置は完了です。
配置したボタンは、ドラッグで好きな場所に移動できます。また、ボタンの角や端(マウスカーソルが↔になってる状態)でドラッグすると大きさも変えられます。

5.次にラベルを配置します。
ラベルというのは、フォーム画面上にテキストを表示するコントロールです。
今回は「Hello, world!」を画面に表示したいのでラベルを使用します。
ボタンと同じようにツールボックスから「Label」を選択します。

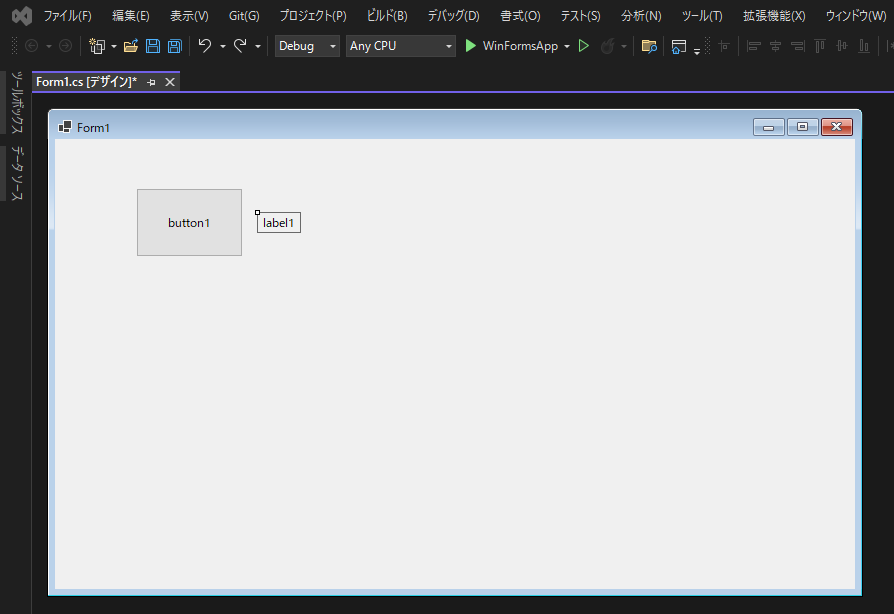
6.フォーム内でクリックすると、ラベルが作成されます。

ラベルに関しては、ドラッグ&ドロップによる大きさ変更はできません。
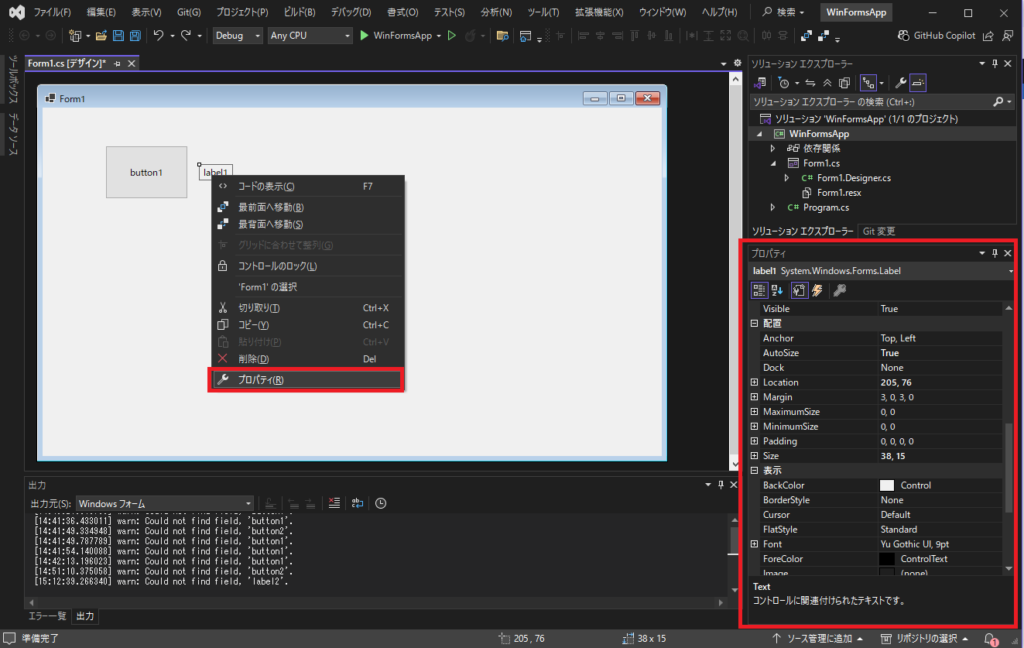
大きさを変えたい時は、ラベルを右クリックして「プロパティ」を選択し、プロパティウィンドウを開きます。

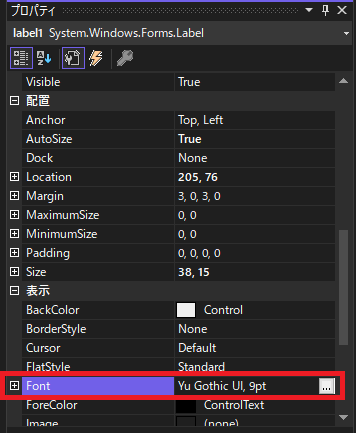
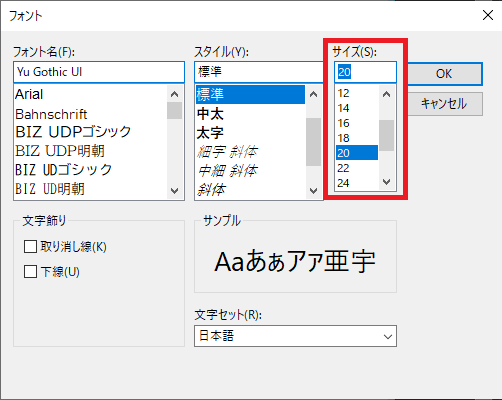
プロパティウィンドウ内の「Font」右端の「…」ボタンをクリックするとフォントの設定画面が開きますので、そこでフォントサイズを変更しましょう。
フォントの変更や、太字などのスタイル変更もここで行います。


ボタンイベント処理の実装
ボタンとラベルが配置できたので、次はボタンをクリックした時にラベルに「Hello, world!」と表示する処理を実装していきます。
1.まず、ボタンをダブルクリックします。

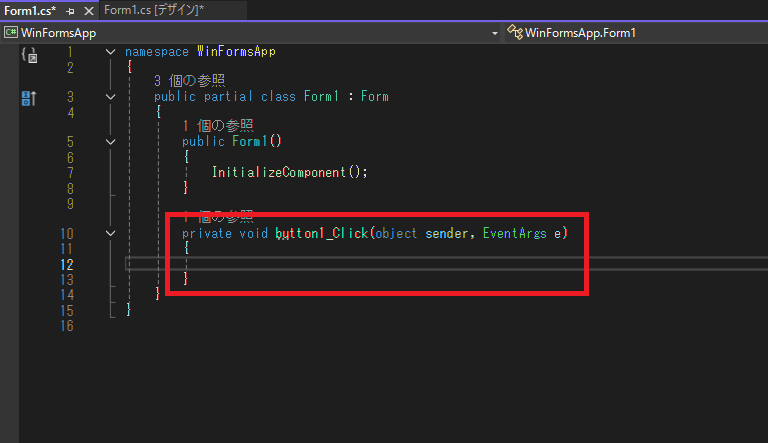
2.ダブルクリックすると、ソースコードForm1.csの編集画面が開きます。
その中に、「button1_Click」という空のメソッドが作成されているかと思います。
これが、ボタンのクリックイベントで実行されるメソッドです。
ボタンをダブルクリックすると、このようにクリックイベントのメソッドが自動的に作成されます。

3.メソッドは作成されたので、あとは中身を実装するだけです。
「button1_Click」メソッド内(上記画像の12行目)に以下の1行を追加しましょう。
label1.Text = "Hello, world!";解説すると、「label1」は、先程配置したラベルのデフォルトの名称です。ラベルを複数配置した場合はlabel2,label3などに自動的に割り振られます。
「label1」の後の「.Text」は、ラベルのテキストプロパティを表します。
テキストプロパティに任意の文字列を代入することで、画面上に表示するテキストを変えられます。
今回は、「Hello, world!」を代入しています。
ラベルに限らずコントロールの名称は自由に変更できます。
今回はサンプルなのでデフォルトのままですが、デフォルト名ではどういった役割のコントロールなのか分かり辛いので、実際の開発の際は名前を付けるのが一般的です。
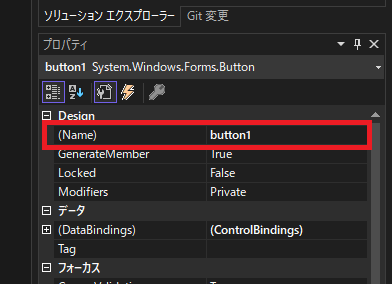
コントロールの名称は、プロパティウィンドウから「Name」を書き換えることで変更できます。

メソッドの編集が終わったら、『ボタンを押したら「Hello, world!」を表示するプログラム』の完成です!実際に動かしてみましょう!
完成したプログラムの実行
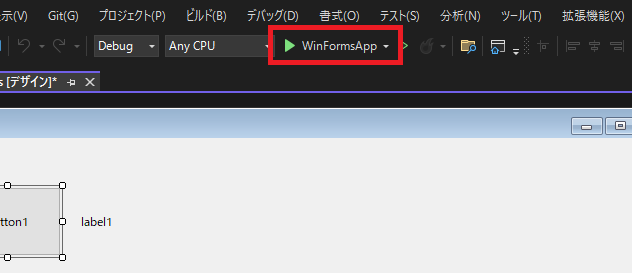
1.画面上部の実行ボタン(あるいはF5キー)を押してプログラムを実行します。

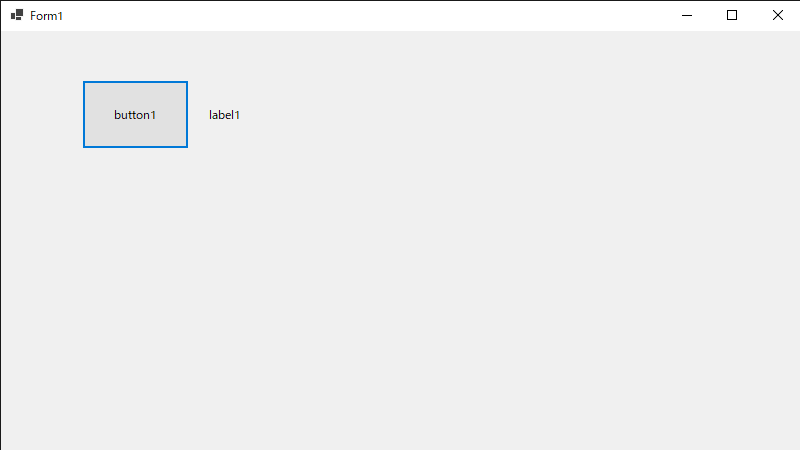
2.実行すると、先ほどボタンとラベルを配置したフォーム画面が開きます。

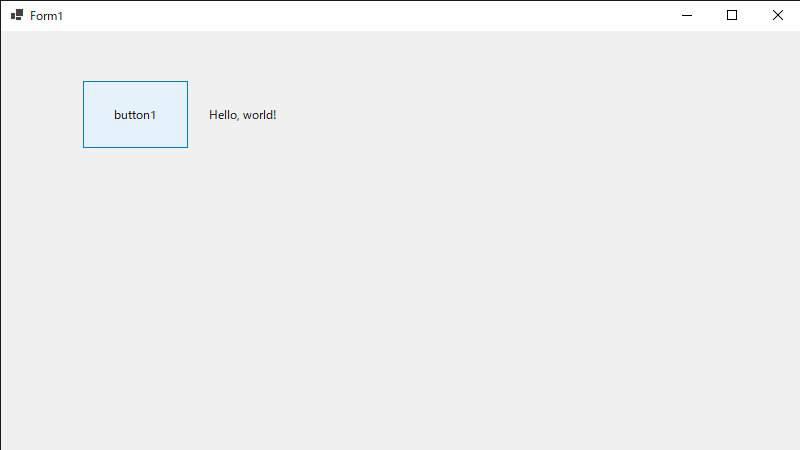
2.「button1」ボタンをクリックします。
「label1」のテキストが「Hello, world!」に変わったら、正常に動作しています。おめでとうございます!

まとめ
以下は当記事のまとめです!
- ボタンやラベルなどのコントロールを配置する時は、「ツールボックス」で選択する
- ボタンはドラッグ&ドロップで大きさを変えられる
- ラベルのテキストサイズは「プロパティ」の「Font」から変更できる
- フォーム編集画面でボタンをダブルクリックすると、クリックイベントのメソッドが自動的に生成される
今回紹介したように、Windowsフォームはボタンなどの画面操作からイベントが発生し、処理をおこなうのが基本です。
ボタンイベントができたら、他のコントロールの実装にも挑戦してみましょう!




コメント